CSS Kutu Modeli (CSS Box Model)
Bu yazımızda, web sayfasındaki her bir HTML öğesinin alacağı fiziksel alanı tanımlayan bir özellikler bütünü olarak tanımlanan CSS kutu modeli hakkında detaylı bilgiler hazırladık.
CSS Kutu Modeli
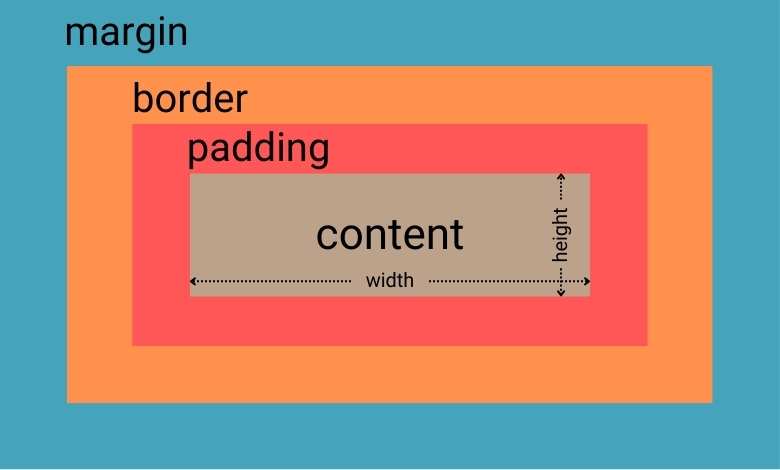
CSS kutu modeli, bir HTML elemeneti içeriğinin boyutları (genişlik ve yükseklik) ile birlikte öğenin padding, border ve margin gibi bileşenlerini kapsar. Aşağıdaki resimde ilgili ayrıntılar net bir şekilde görülebilmektedir:

Yukarıdaki resim, bütün HTML elementinin aslında kutusal bir yapı ifade ettiğini anlatır. Bu prensip ile ilgili HTML elementlerinin sayfa içinde nasıl konumlandırılacağı da belirlenmiş olur. CSS kutu modelini oluşturan kavramları tanıtalım:
- width (Genişlik): İçerik alanının genişliğini belirler.
- height (Yükseklik): İçerik alanının yüksekliğini belirler.
- padding (Dolgu): İçerik alanı ile border (sınır) arasında kalan boşluk miktarını belirler.
- border (Sınır): İçerik alanını ve padding’i çevreleyen sınırı belirler. Bir nevi hücre çeperi gibidir.
- margin (Dış boşluk): Sınır çizgisinin, yani border’ın dış kenarı ile HTML elemanının dış kenarı arasındaki boşluk miktarını belirler.
Yukarıdaki resimden de anlaşılacağı üzere CSS kutu modeli, bir elementin nihai boyutunu hesaplarken dikkate alınması gereken özellikleri içermektedir. Bu modelde, genişlik ve yükseklik doğrudan içerik alanını belirtir. Ancak bir elementin sayfa üzerindeki gerçek boyutunu anlamak için padding ve border değerlerini de hesaba katmamız gerekir. Margin değeri ise elementin dışındaki boşluğu belirtir ve bu değer, genellikle bir elementin toplam boyutuna doğrudan dahil edilmez.
Yani iş bir elementin toplam boyutunu hesaplamaya döndüğünde şu şekilde bir hesaplama yaparız:
➡️ Toplam Genişlik = width + sol padding + sağ padding + sol border + sağ border
➡️ Toplam Yükseklik = height + üst padding + alt padding + üst border + alt border
|
1 2 3 4 5 6 7 8 |
.kutu { width: 100px; height: 100px; padding: 10px; /* Üst, alt, sol ve sağ için 10px*/ border: 5px solid black; /* Üst, alt, sol ve sağ için 5px kalınlığında siyah sınır */ margin: 15px; /* Üst, alt, sol ve sağ için 15px dış boşluk */ background-color: lightgray; /* İçerik alanının rengini aydınlık gri yap */ } |
Yukarıdaki CSS kodunda verilen ölçülere göre kutumuzun toplam yüksekliğini ve toplam genişliğini hesaplayalım:
- Genişlik (width): 100px
- Yükseklik (height): 100px
- Padding: Üst = 10px, Alt = 10px, Sol = 10px, Sağ = 10px
- Border: Üst = 5px, Alt = 5px, Sol = 5px, Sağ = 5px
Toplam Genişlik = width (100px) + sol padding (10px) + sağ padding (10px) + sol border (5px) + sağ border (5px) ➡️ 130px
Toplam Yükseklik = height (100px) + üst padding (10px) + alt padding (10px) + üst border (5px) + alt border (5px) ➡️ 130px
Farkedileceği üzere yukarıdaki gibi bir hesaplama, bir kutunun boyutunu doğru bir şekilde belirlemeyi zorlaştırır. Bu da zamanla bir web sayfasının tüm içeriğinin konumlandırılmasını ve yönetilmesini zorlaştırmaktadır.
İşte burada da imadadımızda CSS yetişiyor ve box-sizing özelliği sayesinde, CSS kutu modelinin davranışını ayarlayabiliyoruz. İki yaygın değeri olan content-box ve border-box, bu modelin nasıl hesaplanacağını belirtir.
Box Model: “content-box”
Bu varsayılan kutu modelidir. Bu modelde, belirttiğiniz genişlik ve yükseklik değerleri sadece içerik kısmını belirtir. Yani, padding ve border değerleri genişlik ve yükseklik değerlerine eklenir.
|
1 2 3 4 5 6 7 8 |
.content-box { box-sizing: content-box; width: 300px; height: 200px; padding: 10px; border: 5px solid black; background-color: #f4f4f4; } |
Bu örnekte, elementin toplam genişliği 300px (width) + 20px (padding) + 10px (border) = 330px ve toplam yüksekliği 200px (height) + 20px (padding) + 10px (border) = 230px olacaktır. Gördüğünüz üzere bir elimiz tabiriz caizse hesap makinesinde olacaktır. İster istemez birtakım karışıklıklara maruz kalırız bu modelde.
Box Model: “border-box”
Bu modelde, belirttiğiniz genişlik ve yükseklik değerleri, içeriği, padding’i ve border’ı kapsar. Bu, birçok tasarımcının ve geliştiricinin kutu modelini tahmin edebilmesini ve beklenen şekilde çalışmasını sağlar.
|
1 2 3 4 5 6 7 8 |
.border-box { box-sizing: border-box; width: 300px; height: 200px; padding: 10px; border: 5px solid black; background-color: #e8e8e8; } |
Bu örnekte, elementin toplam genişliği ve yüksekliği belirtildiği gibi sırasıyla 300px ve 200px olacaktır. padding ve border değerleri bu boyutlar içerisinde kalacaktır.
Bu iki kutu modeli arasındaki temel fark, nasıl ölçümlendirildikleridir. border-box genellikle modern web tasarımında daha yaygın olarak kullanılır, çünkü sonuçları tahmin etmek ve düzenlemek için daha uygun bir yapı sunar. Genellikle web projelerinde, tüm elementlere border-box modelini uygulamak için aşağıdaki evrensel CSS seçici kullanılır:
|
1 2 3 |
* { box-sizing: border-box; } |
Bu kod, sayfadaki tüm HTML elementlerinin kutu modelinin border-box olarak ayarlanmasını sağlar. Tekrar belirtmek isterim ki bu, tasarımcıların ve geliştiricilerin web sayfasındaki tüm elementler için öngörülebilir bir boyutlama ve konumlandırma sistemi kullanmasını kolaylaştırdığı için ilk yapılan işlemlerdendir. Hatta ve hatta varsayılan padding ve margin değerlerini de sıfırlamak gerekir. Bakınız:
|
1 2 3 4 5 |
* { box-sizing: border-box; margin: 0; padding: 0; } |
CSS Kutu Tipleri
CSS’te, bir elementin görünüm ve davranışını tanımlamak için kullanılan “kutu tipi” kavramıyla sıkça karşılaşırız. İşte bu kutu tipleri, web tasarımında elementlerin nasıl konumlandırılacağına ve nasıl tepki vereceğine karar verirken kritik bir rol oynar.
- Block-Level Elements: Bu tip elementler sayfada kendi başlarına yeni bir satır oluşturur ve genellikle genişlik değeri olarak mevcut konteynerlerinin tam genişliğini alır. Örnekler arasında
div,h1–h6,pveulbulunmaktadır. - Inline Elements: Bu tip elementler mevcut satırın akışı içerisinde görüntülenir ve sadece gereksinim duyduğu kadar yer kaplar. Bu nedenle, yükseklik ve genişlik gibi bazı özellikler bu tipte etkisizdir.
span,a,imgvestrongbu kategoriye giren örneklerdir. - Inline-Block Elements: Bu elementler inline elementler gibi bir satırın akışı içerisinde görüntülenir, fakat blok elementleri gibi yükseklik ve genişlik değerlerine sahip olabilir. Bu, onlara hem inline’ın hem de block’un avantajlarını sağlar.
- Flex Elements: Flexbox modeli, karmaşık düzen ve hizalama sorunlarını çözmek için oluşturulmuş bir yapıdır.
display: flexözelliği ile aktive edilen bu model, içeriklerin esnek bir şekilde yerleştirilmesini sağlar. - Grid Elements: Grid modeli, ızgara tabanlı tasarımlar için oluşturulmuş bir yapıdır.
display: gridözelliği ile aktive edilen bu model, içerikleri hem yatay hem de dikey eksende özgürce yerleştirme olanağı sunar.
Eğer elementlerin yerleşimini ve görünümünü daha fazla kontrol etmek istiyorsanız, box model özelliklerini de öğrenmeniz önemle tavsiye edilir. Box model özellikleri, elementlerin genişlik, yükseklik, arka plan, kenar boşlukları ve çerçevesi gibi özelliklerini kontrol eder.