CSS “border” Özelliği Kullanımı
Bu yazımızda, web tasarımında sıkça karşılaştığımız “CSS border özelliği” hakkında detaylı bir yazı hazırladık.
CSS “border” Özelliği
CSS’de border özelliği, HTML öğelerine kenarlık eklemek için kullanılır. Bunu bir hücrenin çeperine ya da bir resmin etrafındaki çerçeveye benzetebiliriz.

Kenarlık, HTML öğesinin dış dünyaya karşı sınırlarını belirler. Dolayısıyla bir kenarlık, belirli bir width (genişlik), style (stil) ve color (renk) gibi özelliklere sahiptir ve aşağıdaki gibi yazılır:
|
1 2 3 4 5 |
... { border-style: value; border-width: value; border-color: value; } |
border-style: Kenar çizgilerine stil vermek için kullanılır. Bu özellik aşağıdaki tabloda gösterilen değerlerden (value) birini alabilir:
| Değer (Value) | Görevi |
|---|---|
| dotted | noktalı çizgi |
| dashed | kesik çizgili çizgi |
| solid | düz çizgi |
| double | çift çizgi |
| groove | üç boyutlu oluklu çizgi |
| ridge | çıkıntılı çizgi |
| inset | içe doğru üç boyutlu görünen çizgi |
| outset | dışa doğru üç boyutlu çizgi |
| none | kenar çizgisi yok |
| hidden | gizli kenar çizgisi |
border-width: Kenar çizgilerine kalınlık vermek için kullanılır. Değer (value) olarak kalınlığı belirtmek için sayısal değerlerle beraber “px, pt, cm, em” gibi ölçü birimleri kullanılabildiği gibi, “thin (ince), medium (orta), thick (kalın)” gibi önceden tanımlanmış kelimeler de kullanılabilir.border-color: Kenar çizgilerinin rengi ayarlamak için kullanılır. Renk değerleri (value) için “red, blue, yellow” gibi renk adları kullanılabildiği gibi,#ffcc44şeklinde HEX değerleri veyargb(255,0,0)şeklinde RGB değerleri kullanılabilir.
See the Pen CSS Border by 1kodum (@1kodum) on CodePen.
Kenarlık ile alakalı olarak web tarayıcılarının “varsayılan sınır (default border)” değerlerini de bilmemiz gerekmektedir. Zira belirtmediğimiz her bir değer yerine varsayılan değer otomatik olarak atanır. O halde kenarlık değerlerinde varsayılan değerleri gösterelim:
border-style: none;border-width: medium;border-color: color;(elementin rengi ne ise odur)
Dolayısıyla genişlik, stil veya renk özelliklerini CSS kodunuzda belirtmezseniz, web tarayıcısı ilgili özelliğin varsayılan değerini atar.
“border” Özelliğinin Tek Satırda Yazımı
|
1 2 3 4 5 |
... { border-style: value; border-width: value; border-color: value; } |
Yukarıdaki kodu incelediğimizde, kenar özelliklerinin üç satırda yazıldığı görülmektedir. Bu özellikleri her seferinde ayrı ayrı yazmak yerine, CSS bize bu bilgileri border özelliği ile tek bir satırda tanımlama olanağı sunar. Böylece CSS kodunun daha okunabilir ve sade olması sağlanır.
Yani border özelliğini kullanmak, border-width, border-style ve border-color özelliklerini tek bir satırda birleştirir. Söz dizimi (syntax) ise şu şekilde olur ➡️ border: [width] [style] [color]; Örneğin:
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- Uzun Yazım --> div { border-width: 2px; border-style: solid; border-color: red; } <!-- Kısa Yazım --> div { border: 2px solid red; } |
Belirtmek isterim ki, dört kenarı oluşturmak için kullanılan çizgiler birbirleriyle aynı özelliklere sahip olabildiği gibi birbirinden bağımsız, farklı özelliklere de sahip olabilir. Bu durumda her birini ayrı ayrı tanımlamamız gerekir. Yeni her biri için ayrı ayrı style, width (genişlik) ve color (renk) özellikleri belirlenebilir. Bakınız:
- border-top: Öğenin üst kenarını tanımlar.
border-top-width: Üst kenarın kalınlığını belirtir.border-top-style: Üst kenarın stilini (dotted, solid, dashed vb.) belirtir.border-top-color: Üst kenarın rengini belirtir.
- border-right: Öğenin sağ kenarını tanımlar.
border-right-width: Sağ kenarın kalınlığını belirtir.border-right-style: Sağ kenarın stilini belirtir.border-right-color: Sağ kenarın rengini belirtir.
- border-bottom: Öğenin alt kenarını tanımlar.
border-bottom-width: Alt kenarın kalınlığını belirtir.border-bottom-style: Alt kenarın stilini belirtir.border-bottom-color: Alt kenarın rengini belirtir.
- border-left: Öğenin sol kenarını tanımlar.
border-left-width: Sol kenarın kalınlığını belirtir.border-left-style: Sol kenarın stilini belirtir.border-left-color: Sol kenarın rengini belirtir.
Border Radius Kullanımı
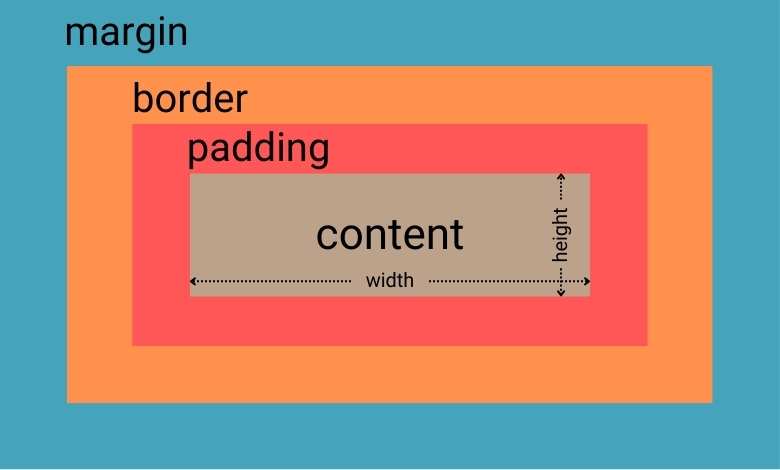
Kutu modelinde fark ettiğiniz üzere köşeleri dik olan dikdörtgenvari bir yapı olduğu görülmektedir. Ancak modern web tasarım trendleri ve estetik gereksinimler doğrultusunda bu dik köşeler bazen kullanıcı deneyimini veya tasarımın genel estetiğini olumsuz etkileyebilir. İşte tam da bu noktada, bu dik köşeleri yuvarlayarak daha yumuşak ve hoş bir görünüm elde etmek için CSS’in border-radius özelliği devreye girer. Bu özellik, HTML öğelerinin köşelerini yuvarlamamıza olanak tanır, böylece daha yumuşak ve estetik bir görünüm elde edebiliriz.
CSS’deki border-radius özelliği, bir öğenin dört köşesinin yuvarlaklık derecesini tanımlar. Bu özellik, aşağıdaki gibi tek bir değerle ya da birden çok değerle tanımlanabilir:
- Tek Değer: Tüm dört köşe için aynı yuvarlaklık değeri belirtilir. Bakınız:
|
1 2 3 |
div { border-radius: 10px; } |
- İki Değer: İlk değer yatay yuvarlaklık için, ikinci değer ise dikey yuvarlaklık için kullanılır. Örneğin:
|
1 2 3 |
div { border-radius: 10px 20px; } |
- Dört Değer: Saat yönünde, üst sol köşeden başlayarak her bir köşe için ayrı ayrı yuvarlaklık değeri belirtilir. Aşağıdaki örneği inceleyiniz:
|
1 2 3 |
div { border-radius: 10px 20px 30px 40px; } |
❗ border-radius özelliği, ayrıca her köşe için iki farklı değer alabilir, böylece eliptik yuvarlaklıklar da oluşturulabilir. Örneğin:
|
1 2 3 |
div { border-radius: 50px 25px; } |
Yukarıdaki kodumuz, div öğesinin yatay yarıçapını 50 piksel ve dikey yarıçapını 25 piksel olarak belirler, böylece eliptik bir yuvarlaklık oluşturur.
❗ CSS ile bir kutuyu tam anlamıyla bir daire yapmak için öncelikle aynı genişlik ve yüksekliğe sahip bir element oluşturabilir ve ardından yarıçapı, kutunun genişliğinin yarısına eşit olan %50‘ye ayarlayabilirsiniz. Bakınız:
|
1 2 3 4 5 6 |
div { height: 60px; width: 60px; border: 3px solid blue; border-radius: 50%; } |
Bir köşenin yuvarlaklığını derece cinsinden belirlemek yerine, piksel cinsinden belirlemeniz gerekir. Örneğin, bir karenin sağ üst köşesini yuvarlamak için şu şekilde yapabilirsiniz:
|
1 2 3 4 5 6 |
div { height: 60px; width: 60px; border: 3px solid blue; border-radius: 0 10px 0 0; (sol üst, sağ üst, sağ alt, sol alt) } |
Display Değerlerde “border” Özelliği Kullanımı
CSS border özelliği, bir elementin etrafında sınır çizgisi belirtmek için kullanılır. Bu sınır, renk, stil ve genişlik açısından özelleştirilebilir. Ancak border özelliğinin bir elementte nasıl göründüğü, o elementin display değerine (yani elementin türüne) bağlı olarak değişebilir. Bakınız:
- Block-level elements (Blok seviye elementleri):
div,p,h1-h6,ul,ligibi elementler blok seviye elementlerdir. Bu elementlerdeborderözelliği, elementin etrafını tamamen sarar. Haliyle, elementin yüksekliği ve genişliği üzerinde de doğrudan etkilidir, bu nedenle belirli bir yükseklik ve genişlik ayarlarsanız, eklediğiniz sınır bu değerlere eklenecektir. - Inline-level elements (Satır içi seviye elementleri):
span,agibi elementler satır içi elementlerdir. Bu elementlerdeborderözelliği, her bir satır içi kutu etrafında ayrı ayrı çizilir. Ancak bu sınır, satır yüksekliğini etkilemez. - Inline-block elements:
inline-blockdeğeri, satır içi elementlere blok seviye özellikleri ekler. Bu nedenle,inline-blockolarak ayarlanmış bir element, kenarlığını hem yatayda hem de dikeyde tam olarak kapsayacak şekilde gösterir.
Özetle, border özelliği tüm HTML elementlerinde kullanılabilir, ancak bu özelliğin görünümü ve etkisi, elementin display özelliğine bağlı olarak değişir. Bir elemente sınır eklerken, elementin türüne göre sınırın nasıl görüneceğini dikkate almalısınız.