CSS “margin” Özelliği Kullanımı
Bu yazımızda, web tasarımında sıkça karşılaştığımız ve elementlerin dış boşluklarını belirlememize yardımcı olan CSS “margin” özelliği hakkında detaylı bir yazı hazırladık.
CSS “margin” Özelliği
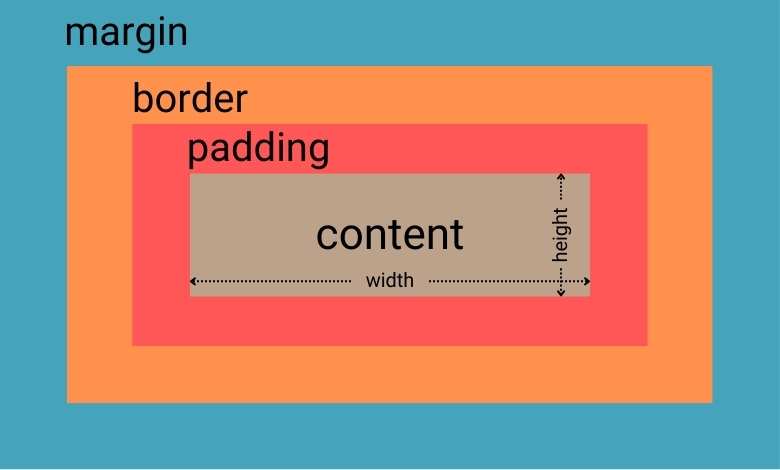
CSS “margin” özelliği, bir öğenin dışında kalan boşlukları belirlemek için kullanılır. Bu boşluk, öğeler arasında bir aralık oluşturarak, sayfa içerisinde öğelerin birbirleriyle veya sayfa kenarlarıyla olan ilişkisini ayarlar. CSS kutu modelini incelediğinizde margin’in nasıl bir şey olduğu görülecektir:

Yukarıdaki resimden de fark edileceği üzere margin özelliği ilgili elementin border özelliğinden sonra yer alan en dıştaki boşluğunu oluşturmaktadır. Margin boşluğu için kullanılan değerler aşağıdaki gibidir:
|
1 2 3 4 5 6 |
... { margin-top: value; margin-right: value; margin-bottom: value; margin-left: value; } |
margin-top: value;Öğenin üst kısmında oluşacak boşluğu tanımlar.margin-right: value;Öğenin sağ kısmında oluşacak boşluğu belirtir.margin-bottom: value;Öğenin alt kısmında oluşacak boşluğu belirtir.margin-left: value;Öğenin sol kısmında oluşacak boşluğu tanımlar.
Değer (value) olarak genellikle piksel (px) kullanılsa da, yüzde (%), em, rem gibi birimlerle de boşluk miktarını belirleyebilirsiniz.
❗ Margin pekala negatif bir değerle de tanımlanabilir. Örneğin, margin-left:-10px şeklinde yazdığınızda, ilgili element bulunduğu yerden 10px sola doğru kayacaktır.
“margin” Özelliğinin Tek Satırda Yazımı (Margin Shorthand)
|
1 2 3 4 5 6 7 |
<!-- Uzun Yazım --> div { margin-top: 20px; margin-right: 15px; margin-bottom: 10px; margin-left: 5px; } |
Yukarıdaki kodu incelediğimizde, margin özelliklerinin dört satırda yazıldığı görülmektedir. Bu özellikleri her seferinde ayrı ayrı yazmak yerine, CSS bize bu bilgileri margin özelliği ile tek bir satırda tanımlama olanağı sunar. Böylece CSS kodunun daha okunabilir ve sade olması sağlanır.
Saat yönünde gidecek şekilde sırasıyla üst, sol, alt ve sağ margin özelliklerine tek satırda yazılacak şekilde değerler atanabilir:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- Uzun Yazım --> div { margin-top: 20px; margin-right: 15px; margin-bottom: 10px; margin-left: 5px; } <!-- Kısa Yazım --> div { margin: 20px 15px 10px 5px; } |
Yani margin özelliğini kullanmak, margin-top, margin-right, margin-bottom ve margin-left özelliklerini tek bir satırda birleştirir. Söz dizimi (syntax) ise şu şekilde olur ➡️ margin: [top value] [right value] [bottom value] [left value] Örneğin:
See the Pen Untitled by 1kodum (@1kodum) on CodePen.
Margin özelliklerini kullanılan yöne bağlı olarak aşağıdaki gibi yazabiliriz:
margin: 20px;- her yönden 20px boyutunda margin ayarlanır.
margin: 20px 40px 80px 100px;- üst (top) margin 20px boyutunda ayarlanır.
- sağ (right) margin boyutu 40px ayarlanır.
- sol (left) margin boyutu 80px olarak ayarlanır.
- alt (bottom) margin 100px boyutunda ayarlanır.
margin: 20px 40px 80px;- üst (top) margin 20px boyutunda ayarlanır.
- sağ (right) ve sol (left) margin boyutları 40px ayarlanır.
- alt (bottom) margin 80px boyutunda ayarlanır.
margin: 20px 40px;- üst (top) ve alt (bottom) margin boyutları 20px olarak ayarlanır.
- sağ (right) ve sol (left) margin boyutları 40px olarak ayarlanır.
See the Pen Untitled by 1kodum (@1kodum) on CodePen.
“margin: auto” Kullanımı
Elementi yatayda ortalamak için margin özelliğine auto değerini atayabiliriz. Fakat bu teknikten tam anlamıyla yararlanabilmek için elementin genişliğini (width) de belirtmeliyiz. Özetle syntax aşağıdaki gibi olmalıdır:
|
1 2 3 4 |
... { width: 50%; /* veya belirli bir piksel değeri, örneğin "300px" gibi */ margin: 0 auto; } |
Kodumuzdaki, 0 değeri her ne kadar zorunlu olmasa da genellikle kullanılmaktadır. Burada margin: 0 auto; ifadesinin anlamı şudur:
0: elementin üst ve alt marjını0olarak ayarlar.auto: elementin sağ ve sol marjını otomatik olarak hesaplar, bu da elementi yatay olarak sayfa içerisinde ortalar.
See the Pen Untitled by 1kodum (@1kodum) on CodePen.
Genellikle, margin: 0 auto; kullanımı, elementin üst ve alt boşluklarıyla ilgilenmemesi ve sadece yatayda ortalanması istendiğinde kullanılır. Eğer üst ve alt margin değerlerini de belirtmek isterseniz, bu değerleri 0 yerine diğer değerlerle değiştirebilirsiniz. Özetle margin: 0 auto; kullanırken aşağıdaki durumlarda dikkat edilmesi gerekir
- Kutunun Genişliği:
margin: auto;kullanılırken, öğenin bir genişliğinin olması gerekir. Eğer öğe genişliği belirtilmemişse veya genişliği %100 ise, bu teknik çalışmaz. - Kutu Modeli:
box-sizingözelliği, öğenin toplam genişliğini ve yüksekliğini etkileyebilir, bu nedenle dikkatli olunmalıdır. - Dikey Merkezleme:
margin: auto;dikey merkezleme için doğrudan kullanılamaz. Dikey merkezleme için genellikle Flexbox veya Grid gibi diğer CSS özellikleri kullanılır. - Ebeveyn Öğe:
margin: auto;kullanılırken, ebeveyn öğenin genişliğinin belirli bir değere sahip olması gerekmektedir. Eğer ebeveyn öğe tam ekran genişliğinde ise, bu teknik beklenildiği gibi çalışmayabilir. - Eski Tarayıcılar: Bu teknik, eski web tarayıcıları tarafından tam olarak desteklenmeyebilir. Bu nedenle uyumluluk için tarayıcı desteğini kontrol etmekte fayda var.
Display Değerlerde “margin” Özelliği Kullanımı
CSS’de margin özelliği, bir elementin dış boşluğunu (yani, elementin ve komşu elementler arasındaki boşluğu) belirtmek için kullanıldığını söyledik. Ancak eleman türüne, yani display değerine göre margin’in nasıl çalıştığı değişkenlik gösterebilir. Çalışmalarımızda bunu bilmek önemlidir. Madeler halinde sıralayalım:
- Block-level elements (Blok seviye elementleri): Malumunuz,
div,p,h1–h6,ul,ligibi elementler blok seviye elementlerdir ve bu elementlerdemarginözelliği hem yatayda (sağ ve sol) hem de dikeyde (üst ve alt) etkilidir. Bu elementler varsayılan olarak genişliklerini ebeveynlerinin tam genişliğine ayarlarlar.marginile bu genişlik ayarlanabilir veya yatayda ortalama yapmak içinautodeğeri kullanılabilir. - Inline-level elements (Satır içi seviye elementleri):
span,a,img,buttongibi elementler satır içi seviye elementlerdir. Bu elementlerdemarginözelliği sadece yatayda (sağ ve sol) etkilidir. Üst ve altmargindeğerleri bu elementler için etkisizdir. - Inline-block elements:
inline-block, satır içi seviye elementlerine blok seviye özellikleri kazandırmak için kullanılır. Bu nedenle,inline-blockolarak ayarlanmış bir element, hem yatayda hem de dikeydemargindeğerlerine tepki verir.
Özetle, margin özelliği tüm HTML elementlerinde kullanılabilir, ancak bu özelliğin etkisi elementin display özelliğine bağlı olarak değişkenlik gösterir. Elementin tipini veya display değerini bilmeden margin kullanırsanız, beklenmedik sonuçlarla karşılaşabilirsiniz. Bu nedenle, margin uygulamadan önce elementin türünü göz önünde bulundurmanız önerilir. Ayrıca margin çökmesi olarak bilinen “margin collapsing” durumuna da dikkat etmek gerekir.