CSS “width” ve “height” Özellikleri Kullanımı
Bu yazımızda, CSS “width” ve “height” özelliklerinin nasıl kullanılacağına, bu özelliklerin sayfa tasarımı üzerindeki etkilerine ve bu özellikleri verimli bir şekilde nasıl kullanabileceğimize dair detaylara değineceğiz.
CSS “width” ve “height” Özellikleri
CSS’de “width” ve “height” özellikleri, bir elementin sırasıyla genişliğini ve yüksekliğini belirlemek için kullanılır. Bu özellikler, elementin kutu modelinin boyutunu ayarlar.

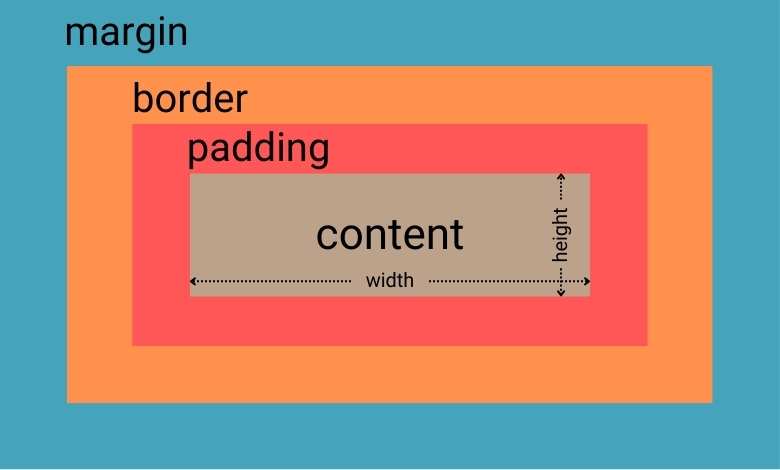
CSS’de width ve height özellikleri, bir öğenin yatay (genişlik) ve dikey (yükseklik) boyutlarını tanımlamak için kullanılır. Bu özellikler, öğenin ne kadar alana ihtiyaç duyduğunu ve bu alanın ne kadarının içerik, padding, border ve margin tarafından kaplandığını belirlemek için oldukça kritiktir.
Varsayılan olarak, bir HTML kutusunun boyutları, kutunun ham içeriğini tutmak üzere ayarlanmıştır. CSS height ve width özellikleri, bu varsayılan boyutları değiştirmek için kullanılabilir. Yani width özelliği, bir öğenin genişliğini belirlerken, height özelliği ise yüksekliğini belirler.
Genellikle piksel (px) cinsinden sabit değerlerle tanımlanırlar, ancak yüzdelik (%) gibi göreli değerlerle de tanımlanabilirler. Ayrıca, em, rem, vw gibi diğer ölçü birimleri de kullanabilirsiniz. Yüzdelik değerler, genellikle ebeveyn öğenin genişliğine veya yüksekliğine göre bir öğenin boyutunu dinamik olarak ayarlamak istediğinizde faydalıdır.
- px (piksel): En yaygın olarak kullanılan birim. Ölçüm için ekranın piksel değerlerini kullanır.
- % (yüzde): Konteyner elementine göre bir yüzdelik değer belirtir.
- em: Font boyutuna bağlı olarak ölçüm yapar.
- rem: Kök elementin font boyutuna göre ölçüm yapar.
- vw/vh: Viewport’un genişliğine veya yüksekliğine göre bir yüzdelik değer belirtir.
|
1 2 3 4 5 6 7 8 9 |
<!-- HTML Kodu --> <div class="box"></div> <!-- CSS Kodu --> .box { width: 150px; height: 100px; background-color: blue; } |
Bu örnekte, .box adında bir sınıfa sahip bir div öğesi için genişliği 150px ve yüksekliği 100px olarak tanımlıyoruz. Bu, öğenin tam olarak belirttiğimiz boyutlarda gösterilmesini sağlar.
“min-width”, “max-width” ile “min-height”, “max-height” Kullanımı
Web tasarımında, farklı ekran boyutlarına ve cihazlara uyum sağlamak önemlidir. Kullanıcılar, bir masaüstü bilgisayardan tutun da çeşitli ekran boyutlarındaki cep telefonlarına varıncaya kadar çok çeşitli cihazlarda web sayfalarını ziyaret etmektedir. Bu nedenle, içeriğin her zaman optimal görünmesini ve okunabilir olmasını sağlamak için belirli sınırlamalar koymamız gerekmektedir. İşte bu noktada CSS bize min-width, max-width, min-height ve max-height gibi özellikler sunar.
Bu özelliklerin adlandırılması da zaten kendi işlevlerini açıkça belirtmektedir. Zira “min“, minumum (en düşük) kelimesinin kısaltmasını, “max” ise maximum (en büyük) kelimesinin kısaltmasını temsil eder. Bu şekilde, bir elementin genişliği ve yüksekliği belirli bir aralıkta sınırlanabilir.
Ayrıca, min-width, max-width, min-height ve max-height özellikleri, belirli sınırlamalar koyarak bir elementin boyutlandırılmasını kontrol etmenize olanak tanır. Yani bu özellikler, elementin asıl boyutunu belirlemez; sadece belirli sınırlamaları tanımlarlar.
- CSS’de min-width ve max-width özellikleri, bir elementin genişliğini sınırlamak için kullanılır. Örneğin:
|
1 2 3 4 |
div { min-width: 250px; max-width: 550px; } |
Bu stil, div elementinin genişliğinin asla 250 pikselin altına düşmeyeceğini ve 550 pikseli aşmayacağını belirtir.
- CSS’de min-height ve max-height özellikleri ise yüksekliği sınırlamak için kullanılır:
|
1 2 3 4 |
div { min-height: 100px; max-height: 250px; } |
Yukarıdaki kodumuz ise div elementinin yüksekliğinin 100 pikselin altına düşmemesi ve 250 pikseli aşmaması gerektiğini belirtir.
“Peki, neden önemli?” Eğer bir element için min-width, max-width, min-height veya max-height değerleri belirtilmemişse, bu element otomatik olarak içerdiği içeriğe göre boyutlandırılır. Örneğin:
- Eğer bir metin kutusu (div) içerisinde çok metin varsa ve bu kutunun genişliği veya yüksekliği belirtilmemişse, bu kutu metni sığdırmak için otomatik olarak genişleyebilir veya yükselebilir.
- Eğer içerik azsa, kutu sadece içeriğini sığdıracak kadar yer kaplar.
Yani min-width, max-width, min-height ve max-height özellikleri bu otomatik genişlemeyi veya daralmayı sınırlamak için kullanılır. Örneğin, eğer bir div için max-width: 500px; belirlenmişse, bu div 500 pikselden daha geniş olamaz, içeriği ne kadar büyük olursa olsun. Ancak, bu değer belirtilmediyse, div otomatik olarak içeriğine göre genişleyebilir.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!-- HTML Bölümü --> <!-- Otomatik genişleyen div örneği --> <div class="div1">Bu div, içerdiği metne göre otomatik genişler. Eğer içerik çoksa, div daha geniş olacaktır.</div> <br> <!-- Max-width değeri belirlenmiş div örneği --> <div class="div2">Bu div, içerdiği metne göre otomatik genişler. Ancak max-width değeri ile 500 piksel olarak sınırlandırıldığı için 500 pikselden daha geniş olamaz. Eğer içeriği 500 pikselden daha geniş olursa, metin kutunun dışına taşmaz; ama kutu daha geniş olmaz.</div> <!-- CSS Bölümü --> /* Otomatik genişleyen div */ .div1 { background-color: lightblue; padding: 20px; border: 1px solid black; } /* Max-width değeri belirlenmiş div */ .div2 { background-color: lightcoral; padding: 20px; max-width: 500px; border: 1px solid black; } |
Bu örnekte, .div1 otomatik genişleyen bir div’i temsil ederken, .div2 maksimum genişliği 500 piksel olarak sınırlanmış bir div’i temsil eder.
Yukarıdaki örneğimizde width ve height özellikleri belirtilmediği için, ilgili element içerdiği içeriğe göre otomatik olarak boyutlandırılmıştır.
Özellikle blok seviye elementlerde (block-level elements, örneğin div), genişlik varsayılan olarak ebeveyn elementinin genişliğine (genellikle konteynerin tam genişliğine) eşit olurken, yükseklik içerdiği içeriğe bağlı olarak otomatik olarak ayarlanır. Yani, içeriğe göre yükseklik belirlenir.
Eğer bir elemente spesifik bir width veya height değeri atanırsa, element bu belirtilen boyutlara göre şekillenir. Haliyle içerik bu boyutlara sığmazsa kutunun dışına taşacaktır. Bu da haliyle okunabilir olmayan bir içeriğe yol açar. Bu tür durumlar için overflow özelliği kullanılarak içeriğin nasıl davranması gerektiği belirtilebiliriz.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* Taşan içerik için */ .boxWithoutOverflow { width: 150px; height: 20px; border: 1px solid red; margin-bottom: 20px; /* İki kutu arasında biraz boşluk bırakalım */ } /* Taşmayı engelleyen kutu için */ .boxWithOverflow { width: 150px; height: 20px; border: 1px solid blue; overflow: hidden; } |
See the Pen CSS width & height by 1kodum (@1kodum) on CodePen.