CSS “padding” Özelliği Kullanımı
Bu yazımızda, web tasarımında sıkça karşılaştığımız ve elementlerin content (içeriği) ile border (kenar çizgisi) arasında boşluk oluşturmamıza yardımcı olan CSS “padding” özelliği hakkında detaylı bir yazı hazırladık.
CSS “padding” Özelliği
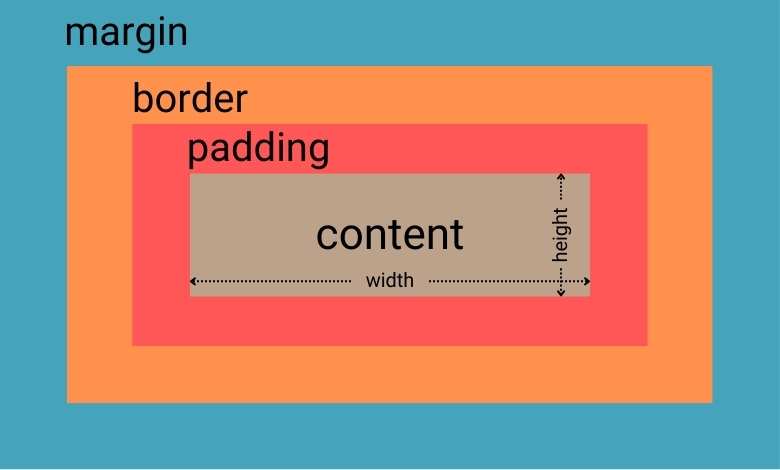
CSS “padding” özelliği, bir öğenin içinde kalan boşlukları belirlemek için kullanılır. Bu boşluk, öğenin içeriği ile sınırları (border) arasındaki mesafeyi tanımlar. CSS kutu modeline tekrar baktığınızda padding’in nasıl bir boşluğu temsil ettiği görülecektir:

Kutu modelinde, padding özelliği ilgili elementin border özelliğinden önce yer alır. Padding için kullanılan değerler aşağıdaki gibidir:
|
1 2 3 4 5 6 |
... { padding-top: value; padding-right: value; padding-bottom: value; padding-left: value; } |
padding-top: value;Öğenin üst kısmında oluşacak iç boşluğu tanımlar.padding-right: value;Öğenin sağ kısmında oluşacak iç boşluğu belirtir.padding-bottom:value; Öğenin alt kısmında oluşacak iç boşluğu belirtir.- p
adding-left: value;Öğenin sol kısmında oluşacak iç boşluğu tanımlar.
See the Pen Untitled by 1kodum (@1kodum) on CodePen.
Padding değerlerinin ayarlanması esnasında, px, pt, cm gibi çeşitli ölçü birimleri kullanılarak genişlik değeri atanabilir. Bu birimler, elementin boyutunu belirlemekte kullanılan standart ölçü birimleridir ve kullanıcıların ihtiyacına göre seçilebilirler.
Ayrıca, padding için yüzde (%) oranında boşluk verilebilir. Bu yüzde oranı, taşıyıcı elementin genişliği ile şekillenir. Tarayıcı, bu değeri otomatik olarak algılayıp, cihazın ekran genişliğine göre ayarlamaktadır. Bu, tasarımın farklı ekran boyutlarına ve çözünürlüklerine uyum sağlamasına yardımcı olur.
“padding” Özelliğinin Tek Satırda Yazımı (Padding Shorthand)
|
1 2 3 4 5 6 7 |
/* Uzun Yazım */ div { padding-top: 20px; padding-right: 15px; padding-bottom: 10px; padding-left: 5px; } |
Yukarıdaki kodu incelediğimizde, padding özelliklerinin dört satırda yazıldığı görülmektedir. Bu özellikleri her seferinde ayrı ayrı yazmak yerine, CSS bize bu bilgileri padding özelliği ile tek bir satırda tanımlama olanağı sunar. Böylece CSS kodunun daha okunabilir ve sade olması sağlanır.
Saat yönünde gidecek şekilde sırasıyla üst, sol, alt ve sağ margin özelliklerine tek satırda yazılacak şekilde değerler atanabilir:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* Uzun Yazım */ div { padding-top: 20px; padding-right: 15px; padding-bottom: 10px; padding-left: 5px; } /* Kısa Yazım */ div { padding: 20px 15px 10px 5px; } |
See the Pen Untitled by 1kodum (@1kodum) on CodePen.
Ayrıca padding değerleri aynıysa aşağıdaki gibi yazabiliriz:
padding: 20px;- her yönden 20px boyutunda padding ayarlanır.
padding: 20px 40px 80px 100px;- üst (top) padding 20px boyutunda ayarlanır.
- sağ (right) padding boyutu 40px ayarlanır.
- sol (left) padding boyutu 80px olarak ayarlanır.
- alt (bottom) padding 100px boyutunda ayarlanır.
padding: 20px 40px 80px;- üst (top) padding 20px boyutunda ayarlanır.
- sağ (right) ve sol (left) padding boyutları 40px ayarlanır.
- alt (bottom) padding 80px boyutunda ayarlanır.
padding: 20px 40px;- üst (top) ve alt (bottom) padding boyutları 20px olarak ayarlanır.
- sağ (right) ve sol (left) padding boyutları 40px olarak ayarlanır.
See the Pen Untitled by 1kodum (@1kodum) on CodePen.
❗ Padding özelliği, HTML’deki tüm elementlerde çalışan bir CSS özelliğidir. Bu, “margin“, “width” ve “height” özelliklerinden farklıdır. “display: block“, “display: inline” gibi farklı display özellikleri atanmış elementlerde bile padding değeri uygulandığında, bu değer o element için geçerli olacaktır. Yani, hangi HTML elementi olursa olsun, üzerine uyguladığınız padding değeri etkili olacaktır.