Margin Çökmesi (Margin Collapsing)
Margin çökmesi (margin collapsing) ya da bir başka deyişle kenar boşluğu çökmesi, tipik olarak iki veya daha fazla kutu arasındaki boşluğun birbiriyle örtüştüğünde tek boşluk şeklinde görülmesi durumudur.
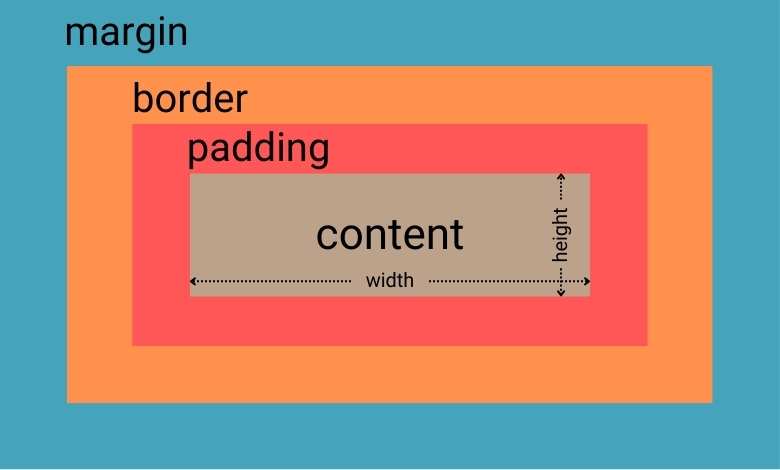
Bu arada kutu derken aslında CSS box model olarak adlandırılan terime atıfta bulunmak istemiştim. Zira tüm HTML elementleri aşağıdaki gibi bir kutu olarak düşünülür:

Margin Çökmesi
Yukarıdaki resimde de görüleceği üzere HTML elementleri birtakım sınır değerleri olan kutu gibi görülür. HTML elementlerine bu değerler web tarayıcıları tarafından varsayılan olarak atanabildiği gibi bizzat kendimiz de bu değerleri manipüle edebiliriz.
İşte tam da bu noktada iki farklı element için manipüle edilmiş margin değerler arasında tabiri caizse bir çatışma yaşanır. Bu çatışma sonucunda biri diğeri alt eder. O zaman tanım yaparak bir kez daha açıklayalım:
“Margin çöküşü” (margin collapse), flow layout’ta (block formatting context) yer alan dikey blok öğelerinin üst ve alt dış boşluklarının (margin) birleşmesi durumunu ifade eder. Bu, genellikle iki ardışık blok öğe arasında hesaplanandan daha az boşluk olmasına sebep olur.
|
1 2 3 4 5 6 7 8 |
<style> p { margin-top: 24px; margin-bottom: 24px; } </style> <p>Paragraf Bir</p> <p>Paragraf İki</p> |
Yukarıdaki örneği incelediğimizde, bir blok elementi olan iki paragraf element arasındaki margin boşluğunun matematiksel olarak 24px + 24px = 48px olması beklenmektedir. Ancak durum böyle olmamaktadır.
Belirtmek isterim ki, margin çöküşü, bir “bug” ya da hata değildir. Bu, CSS spesifikasyonunun bir parçası olarak kasıtlı olarak tanımlanmış bir davranıştır. Margin çöküşü, belirli tasarım senaryolarında istenen görsel sonuçları elde etmeyi kolaylaştırır, ancak bazen bu davranış, yeni başlayanlar için şaşırtıcı olabilir.


CSS Margin Çöküşü Kuralları
Margin çökmesi bazı durumlarda ve belirli kurallar ışığında meydana gelmektedir:
- Margin çöküşü, yalnızca blok seviyeli (block-level) elementlerde (div, h1-h2-h3-h4-h5-h6, p, section vb.) gözlemlenmektedir. Yani bu demektir ki çökme sadece dikey yönlerdeki boşluklarda gerçekleşmektedir. Aşağıdaki resmi inceleyiniz:

- Dikey marginlere sahip iki elementten hangisinin mutlak değeri en yüksekse onun margin değeri diğerini çökertir. Bakınız:


- İlk kuraldan hareketle diyebiliriz ki, yanal (sağ veya sol) margin değerlerinde bir çökme gözlemlenmez. Bu durum aşağıdaki resimde temsili olarak gösterilmiştir. Resimde de görüleceği üzere iki block elementi (
display: inline-block;olarak ayarlı) arasındaki yanal margin boşluğu toplamı 5px + 10px = 15px şeklinde olmaktadır.

- İç içe (nesting) yazılmış elementler de margin çökmesinden nasibini alır.
- Margin çöküşü, yalnızca flow layout (varsayılan) varken görülür. Haliyle eğer çökmeden kaçınmak istiyorsanız flex, grid ya da konumlandırma atamaları (position layouts) kullanmalısınız.