CSS Ölçü Birimleri Nelerdir?
Bu yazımızda, “CSS ile kullanılan ölçü birimleri nelerdir, ne için kullanılır, hangi durumlarda hangisi tercih edilir” gibi soruların cevaplarını vereceğiz.
CSS Ölçü Birimleri
CSS’deki ölçü birimleri, bir elementin boyutunu (genişlik, yükseklik, font boyutu vb.) belirlemek, görünümünün nasıl değişeceğini ayarlamak veya bir elementin içinde bulunduğu element ile ilişkisini tanımlamak için kullanılır. Bu birimler, elementlerin sayfa içinde ne kadar yer kapladığını veya ne kadar büyük veya küçük görüneceğini belirlediği için oldukça önemlidir.
CSS’de iki tür uzunluk birimi vardır:
- Mutlak Uzunluk Birimleri (Absolute Units)
- in (inç)
- cm (Santimetre)
- mm (Milimetre)
- pt (Point)
- pc (Pika)
- px (Piksel)
- Bağıl/Göreceli Uzunluk Birimleri (Relative Units)
- em
- rem
- ex
- % (Yüzde)
- vw (Viewport width)
- vh (Viewport height)
- vmin
- vmax
Hangi ölçü birimi kullanılırsa kullanılsın, şu şekilde yazılmalıdır ➡️ özellik: değerbirim;
❗ Eğer girilen değer 0 değil ise her halükarda ölçünün hangi birimde yazıldığı bildirilmelidir. Ayrıca bunu yazarken değer ve birim arasında boşluk olmadığına dikkat edin. Aksi takdirde çalışmayacaktır.
CSS Mutlak Uzunluk Birimleri
Absolute (mutlak) uzunluk birimleri, gerçek uzunlukları belirtir ve genellikle gerçek ölçümleri ifade eder. Absolute uzunluk birimleri, sayfa içindeki elementlerin ölçümlerini değil, sayfa dışındaki ölçümleri ifade eder. CSS’de kullanılan absolute uzunluk birimleri şunlardır:
- in (inch): İnç olarak uzunluk ifade eder. 1 inç = 2.54 cm’dir.
- cm (centimeter): Santimetre olarak uzunluk ifade eder. 1 cm = 0.39 inç’tir.
- mm (milimeter): Milimetre olarak uzunluk ifade eder. 1 mm = 0.1 cm’dir.
- pt (point): Punto olarak uzunluk ifade eder ve İngiliz typography sisteminde kullanılan birimdir. 1 pt = 1/72 inç olup yaklaşık 0.376 mm’lik bir uzunluğu temsil etmektedir.
- pc: Pika olarak uzunluk ifade eder ve İngiliz typography sisteminde kullanılan birimdir. 1 pc = 12 pt olup o da 0.35mm’lik bir uzunluğa eşittir.
- px (pixel): piksel olarak uzunluğu ifade eder. 1px, yaklaşık olarak 0.26mm’lik bir uzunluğa tekabül etmektedir.
| 1px | 0.26mm |
| 1pc | 0.35mm |
| 1pt | 0.376mm |
| 1mm | 1mm |
| 1cm | 10mm |
❗ Absolute uzunluk birimleri, genellikle sayfa içindeki elementlerin boyutlarını belirlerken kullanılmaz. Zira bu birimler sayfa içindeki elementlerin boyutlarını tarayıcı penceresinin boyutlarından bağımsız olarak ayarladığı için “responsive” bir görünümden uzaklaşır.
CSS Bağıl/Göreceli Uzunluk Birimleri
Relative (göreceli) uzunluk birimleri, bir elementin görünümünü diğer elementlere göre ayarlamak için kullanılır. Bu tarz uzunluk birimleri, elementin içinde bulunduğu elementi veya sayfanın tümünü (örneğin tarayıcı penceresi) referans alarak ilgili elementin boyutunu ayarlar. CSS’de kullanılan relative uzunluk birimleri şunlardır:
- %
- em
- rem
- vh
- vw
- vmin
- vmax
- ch: “0” karakterinin genişliğinin birimi olarak kullanılır.
- ex: “x” karakterinin yüksekliğini birimi olarak kullanılır.
| % | ata elementinin px değeri * % |
| em (font-size) | ata elementin px değeri * em |
| em | mevcut elementin px değeri * em |
| rem | kök elementin px değeri * rem |
| vh | görünen ekran yüksekliği * (vh/100) |
| vw | görünen ekran genişliği * (vw/100) |
CSS “em” Ölçüsü
CSS’de “em” ölçü birimi genel olarak, bir elementin yazı tipi boyutunu belirlemek için kullanılır. Ölçümlendirmeyi ise bir üst ata elementin ölçüsünü referans alarak yapar. Bu terim ilk olarak, “m” harfinin genişliğine gönderme yaparak adlandırılmıştır.
Bir <p> elementi için font-size: 12px; şeklinde bir stilleme yaparsanız, <p> elementinin yazı tipi 12px boyutunda olacaktır. Ancak, “em” biriminin değeri, içinde bulunduğu elementin boyutuna göre değişkenlik gösterecektir. Nasıl mı? <p> elementimiz, atası olan bir <div> elementi içinde yazılmış olsun diyelim. Eğer bu <div> elementi için font-size: 16px; şeklinde bir stilleme yapılmışsa, <p> elementimiz için “1em” biriminin değeri 16px olacaktır. Eğer ata elementi, font-size: 20px; şeklinde bir stilleme ile yazılırsa 1em = 20px olacaktır.
Özetle “em” biriminin değeri, atası olan ilk elementin yazı tipi boyutuna göre değişmektedir. Bu nedenle, genellikle “ebeveynine göreli” ya da “içinde bulunduğu elemana göreli” olarak tarif edilir.
İyice anlaşılması adına örneğimiz daha da detaylandıralım. Ata <div> elementimizi font-size: 16px; şeklinde stilize edelim. Haliyle 1em ölçüsü, 16px uzunluğa eşit olarak çocuklarına aktarılacaktır.
Eğer bu <div> elementinin içinde bir başka <div> elementi varsa ve bu < için herhangi bir div>font-size tanımı yapılmamışsa, o zaman çocuk olan < elemetinin font boyutu da 16px olarak aktarılacaktır. Eğer çocuk olan div>< elementi için div>font-size: 2em; şeklinde bir stilleme yaparsak font boyutu; “2x16px = 32px” şeklinde olacaktır.
“Peki, çocuk <div> elementi içine < elementi eklesek 1p>em uzunluğu ne olurdu?” Kural açık; “em” ile her zaman bir üst ata elementin ölçülerini referans al diyoruz. Yani bu durumda < elementi için yazacağımız 1em, 32px’lik bir uzunluğa tekamül edecektir. p>
Bu özellik, iç içe geçmiş elemanlarla çalışırken dikkatli olmanız gerektiği anlamına gelir. Zira bir üst elemandaki font-size tanımlaması iç içe geçmiş tüm elemanları etkileyebilir.

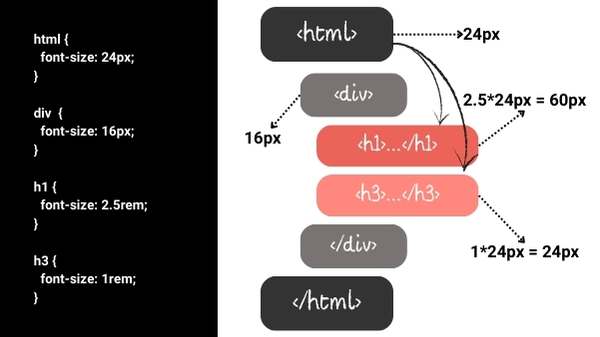
CSS “rem” Ölçüsü
CSS’deki rem ölçü birimi, “root em” kelimelerinin kısaltmasını temsil etmektedir. Haliyle web sayfalarındaki en en ata element diyebileceğimiz, yeni sayfanın kök elementi olan <html> elementine göre yapılmış “em” biriminin değerini ifade eder.
Genel olarak tarayıcılardaki varsayılan yazı büyüklüğü (font-size) “16px” olarak ayarlandığı için 1rem = 16px uzunluğundadır diyebiliriz.
Bir sayfada <html> elementi için font-size: 20px; şeklinde bir stilleme yaptık diyelim. Devamında da bir <p> elementine font-size: 1.5rem; stillemesini yazdığımızda bu elementimizin yazı tipi boyutu (1.5 x 20 = 30) 30px olacaktır.

CSS “%” Ölçüsü
Yüzde birimi, ölçülendirmeyi bir üst ata elementine göre yapan ölçü birimlerinden biridir. Özellikle, bir elemanın genişliğini üst elemanının genişliğine göreli olarak ayarlamak istediğimizde kullanışlı olmaktadır.
Örneğin bir <div> elementi için, width: 50%; şeklinde bir stilleme yaparsak genişliği bir üst elementin genişliğinin yarısı kadar olmasını sağlarız. Eğer bir üst ata element 1000px genişliğindeyse, bizim “div” elementimiz 500px genişliğinde olacaktır.
CSS “vh” Ölçüsü
CSS’de “vh” ölçü birimi, “viewport height” (görünüm alanı yüksekliği) kelimelerinin baş harflerinin kısaltmasını temsil etmektedir. Bu ölçü birimi, kullanıcının ekran yüksekliğine göre bir referans uzunluğu ayarlar.
Örneğin, bir elementin yüksekliğini “50vh” olarak ayarlamak, o elemanın yüksekliğini ekranın görünüm alanı yüksekliğinin %50’si yapar. Haliyle ölçülendirme için “vh” kullanılmış bir web sayfasını bilgisayarımız ile ziyaret ettiğimizde başka bir uzunluk, mobil telefonumuz aracılığıyla ziyaret ettiğimizde başka bir uzunluk karşımıza çıkacaktır. Bunu hesaplamak istiyorsanız aşağıdaki formülü kullanabilirsiniz:
Elementin yüksekliği = görünüm alanı yüksekliği * (vh / 100)
Örneğin, elementimizin yüksekliğini 50vh şeklinde stillemişsek ve cihazın görünüm alanı yüksekliği 800px uzunluğundaysa, elementimizin yüksekliği (800px × (50/100) = 400px) 400px olacaktır.
CSS “vw” Ölçüsü
CSS’de “vw” ölçü birimi, “wiewport width” (görünüm alanı genişiği) kelimelerinin baş harflerinin kısaltmasını temsil etmektedir. Bu ölçü birimi de “vh” gibi kullanıcının ekran yüksekliğine göre bir referans uzunluğu ayarlar.
Örneğin, bir elementin genişliğini “60vw” olarak ayarlamak, o elementin genişliğini ekranın görünüm alanı genişliğinin %60’ı yapar. Bunu hesaplamak istiyorsanız aşağıdaki formülü kullanabilirsiniz:
Elementin genişliği = görünüm alanı genişliği * (vw / 100)
Örneğin, elementimizin yüksekliğini 60vw şeklinde stillemişsek ve cihazın görünüm alanı genişliği 1000px uzunluğundaysa, elementimizin genişliği (1000px × (60/100) = 600px) 600px olacaktır.
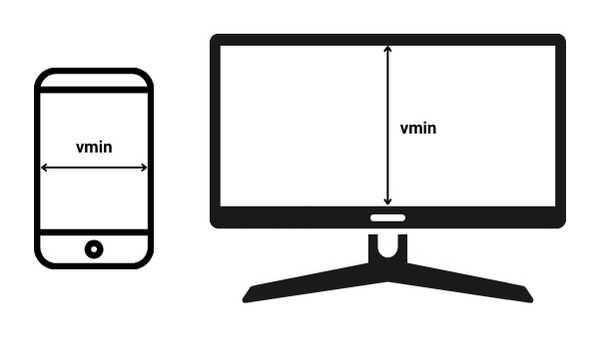
CSS “vmin” Ölçüsü
CSS’de “vmin” ölçü birimi, “viewport minumum” kelimelerinden türetilmiş olup cihazın görünüm alanının en küçük boyutuna (genişlik veya yükseklik) göre ölçüm yapmak için kullanılır.
Bu birim, genişlik ve yükseklikten hangisi daha küçükse onun bir yüzdesi olarak çalışır. Eğer ekran genişliği 800px ve ekran yüksekliği 600px ise, 1vmin ölçüsü, 600px’in yüzde 1’i olan 6px’e eşit olacaktır.

Örneğin, “width: 50vmin;” şeklinde bir stilleme yaptığımızda, ilgili elementimizin genişliği görünüm alanının en küçük boyutunun yarısı olacaktır. Eğer görünüm alanının genişliği 800 piksel ve yüksekliği 600 piksel ise, “vmin” değeri yüksekliği referans alacak ve 300px genişliğinde olacaktır.
Bu özellik, özellikle kare veya dairesel şekilleri ekran boyutlarına göre orantılı tutmak ve farklı cihazlarda tutarlı bir görünüm sağlamak için kullanışlıdır. Zira “vmin” birimi, genişlik ve yükseklik arasındaki en küçük değeri temel alarak, tasarımın her iki boyutta da aşırı büyümesini veya küçülmesini önler.
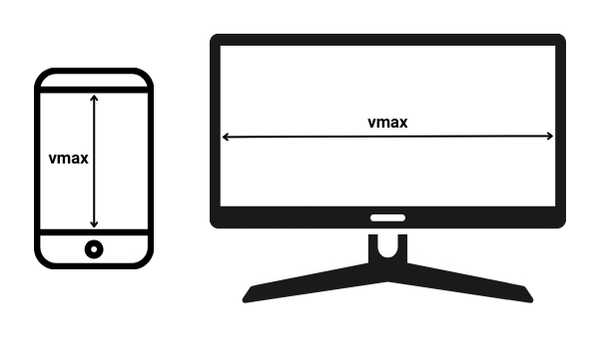
CSS “vmax” Ölçüsü
CSS’de “vmax” ölçü birimi, “viewport maximum” kelimelerinden türetilmiş olup cihazın görünüm alanının en yüksek boyutlu olanına (genişlik veya yükseklik) göre ölçüm yapmak için kullanılır.
Bu birim, genişlik ve yükseklikten hangisi daha büyükse onun bir yüzdesi olarak çalışır. Eğer ekran genişliği 800px ve ekran yüksekliği 600px ise, 1vmax ölçüsü, 800px’in yüzde 1’i olan 8px’e eşit olacaktır.

Örneğin, “width: 50vmin;” şeklinde bir stilleme yaptığımızda, ilgili elementimizin genişliği görünüm alanının en küçük boyutunun yarısı olacaktır. Eğer görünüm alanının genişliği 800 piksel ve yüksekliği 600 piksel ise, “vmax” değeri yüksekliği referans alacak ve 400px genişliğinde olacaktır.
“Biz bu özelliği niye kullanıyoruz?” şeklinde bir soruya şöyle cevap verebiliriz; vmin ve vmax ölçü birimleri, web tasarımında farklı cihaz ve ekran boyutlarına uyum sağlayan, esnek ve duyarlı tasarımlar yapmak için kullanılır. Zira, vmin küçük ekranlarda elemanların çok büyük görünmesini engellerken, vmax ise büyük ekranlarda elemanların çok küçük kalmasını önler. Haliyle, Orantılı boyutlandırma için “vmin” ve “vmax” biçilmiş kaftandır. Bakınız:
- Ekran küçüldükçe (Mobil, Tablet vb.): “vmin” kullanmak daha uygundur. Böylece ilgili elementlerin boyutları ekran küçüldükçe orantılı bir şekilde küçülür.
- Ekran büyüdükçe (Masaüstü Bilgisayarlar vb.): “vmax” kullanmak daha iyi olacaktır. Böylece ilgili elementler ekran büyüdükçe aşırı küçük kalmamış olur. Genellikle yatay modda genişleyen veya dikey modda daralan tasarımlar için kullanılır.
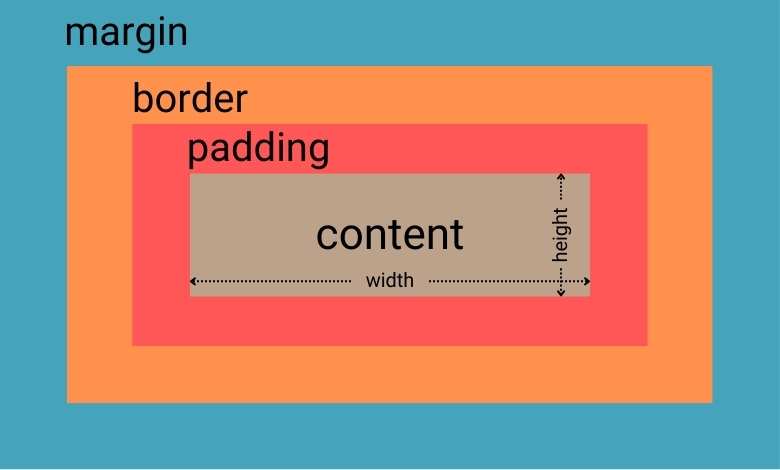
CSS’de Öçlü Birimleri Nerelerde Kullanılmaktadır?
HTML dökümanlarında yazılan her bir element aşağıdaki gibi bir kutu modeline sahiptir:

Malum CSS kodlarımızı yazarken hangi birimi hangi özellikte kullanmalıyım sorusuna verilecek cevap tasarımın kalitesini önemli ölçüde etkilemektedir. Bu yüzden CSS’de ölçü vermek için kullanılan özellikler (properties) ve kullanılması tavsiye edilen değerler için aşağıdaki tabloyu oluşturduk:
| Property | Recommend Units |
|---|---|
| font-size (root element) | % – |
| font-size | rem |
| font-size (children element) | em |
| padding | rem |
| border | px |
| margin | rem |
| width | % vw |
| height | % vh |
| top | % |
| bottom | % |
| left | % |
| right | % |
Yukarıdaki bilgiler ışığında aşağıdaki örneği inceleyim ve hesaplamaları yapalım:
See the Pen Ölçü Birimleri by 1kodum (@1kodum) on CodePen.
- Sayfamızın “root” elementi olan html için “font-size” değeri 16px olarak verilmiştir.
- parent class’ımızda değerler pixel olarak verilmiştir.
font-size; 12 px;height: 200 px;width: 250 px;
- child class’ımıza ise “font-size”, “height” ve “width” değerleri
%olarak verildiği için asıl değerlerini hesaplayalım:font-size: 250%;font-size özelliği miras alabildiği için bir üst atasının değerine göre hesaplama yapılır. Bu durumda bir üst ata değeri parent class’ına sahip element olduğu için orada verien font-size değerine (12px) göre yüzdesel hesaplarız: ➡️ %250*12px = 30pxheight: 50%;height özelliği miras alamaz ama % verildiği için bir üst atasının hesaplanan değerine göre hesaplama yapılır: ➡️ %50*200px = 100pxwidth: 80%;width özelliği miras alamaz ama % verildiği için bir üst atasının hesaplanan değerine göre hesaplama yapılır: ➡️ %80*250px = 200px
- descendant class’ımıza ait “margin”, “font-size” ve “padding” değerleri “em” ve “rem” cinsinden verildiği için pixel karşılıklarını hesaplayalım:
font-size: 2 em;font-size miras alabildiği için bir üst atasının değerine alır. Değeri em olarak verildiği için ata elementi olan child class’ındaki hesapladığımız font-size değerini alır (30px) ve ona göre hesaplarız: ➡️ 30px*2em = 60pxpadding: 1em;miras almaz ve em verildiği için geçerli elementin kendi sahip olduğu font değerine göre hesaplama yapacağız. Geçerli elementimizin font-size değerini 60px olarak hesaplamıştık. Haliyle padding değeri: ➡️ 60 px*1em = 60pxmargin: .5 rem;margin miras almaz ancak rem verildiği için kök elementin (HTML) font değerine göre hesaplama yapacağız. Kök elementimizin font-size değeri 16px olarak yazıldığı için yandaki gibi hesaplanır: ➡️ 16px*0.5rem: 8px