CSS Sözdizimi (CSS Syntax)
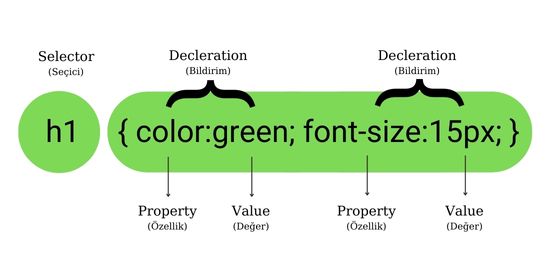
CSS sözdizimi, stil kurallarının nasıl yazılacağını tanımlar ve oldukça basit ve anlaşılır bir yapısı vardır. CSS sözdizimi, seçiciler (selector) ve bir veya daha fazla bildirim (decleration) olmak üzere iki ana bölümden oluşur:

Seçici (selector) ile stil vermek istenilen HTML elementi ifade edilir. Süslü parantezler kullanılarak içerisine bildirim alanları yazılır.
Seçiciler, stilin uygulanacağı HTML elemanlarını belirtir. Bu elemanlar, etiket isimleri, sınıf isimleri, ID’ler veya daha karmaşık yapılar olabilir.
Bildirim (decleration) bölümü, seçilen elemanların nasıl gösterileceğini tanımlayan bölümdür. Her deklarasyon, en az bir özellik (property) ve bu özelliğe atanacak değerden (value) oluşur. Özellik ve değer, iki nokta üst üste (:) ile ayrılır ve bildirim noktalı virgül (;) ile sonlandırılır.
CSS sözdizimi genel olarak aşağıdaki gibi kullanılır:
|
1 2 3 4 5 |
seçici { özellik1: değer1; özellik2: değer2; ... } |
Bu yapı, web geliştiricilerin sayfaların görünümünü kolaylıkla kontrol etmelerini sağlar. Aşağıdaki örneği inceyiniz:
|
1 2 3 4 |
p { color: red; font-size: 14px; } |
Bu örnekte, p seçicisiyle tüm paragraf etiketleri seçilmiş ve bu etiketlere, color özelliği red (kırmızı) olarak ve font-size özelliği 14px şeklinde iki bildirim uygulanmıştır.